Bootstrap Sidebar Menu Collapse With Icon In Angular . force it to be hidden by adding.hide to the.sidebar. check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. from the documentation and community code resource, i'm able to toggle the collapse menu, but i'm looking for a right. responsive sidenav built with bootstrap 5, angular 11 and material design. while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't completely disappear on tablet and. Examples of sidebar with collapses, drawer, offcanvas. responsive collapse built with bootstrap 5, angular and material design. in this article we would be discussing building an angular bootstrap sidebar using contrast. We are going to create a simple collapsible sidenav. Examples of expand and collapse accordion with arrow,. Ensure accessibility by using a element or, if using a more generic element.
from jsmithmoore.com
force it to be hidden by adding.hide to the.sidebar. from the documentation and community code resource, i'm able to toggle the collapse menu, but i'm looking for a right. responsive collapse built with bootstrap 5, angular and material design. Ensure accessibility by using a element or, if using a more generic element. We are going to create a simple collapsible sidenav. while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't completely disappear on tablet and. responsive sidenav built with bootstrap 5, angular 11 and material design. Examples of expand and collapse accordion with arrow,. Examples of sidebar with collapses, drawer, offcanvas. check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page.
Bootstrap sidebar menu with submenu on hover
Bootstrap Sidebar Menu Collapse With Icon In Angular responsive collapse built with bootstrap 5, angular and material design. We are going to create a simple collapsible sidenav. Examples of sidebar with collapses, drawer, offcanvas. Examples of expand and collapse accordion with arrow,. in this article we would be discussing building an angular bootstrap sidebar using contrast. while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't completely disappear on tablet and. responsive collapse built with bootstrap 5, angular and material design. Ensure accessibility by using a element or, if using a more generic element. check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. force it to be hidden by adding.hide to the.sidebar. from the documentation and community code resource, i'm able to toggle the collapse menu, but i'm looking for a right. responsive sidenav built with bootstrap 5, angular 11 and material design.
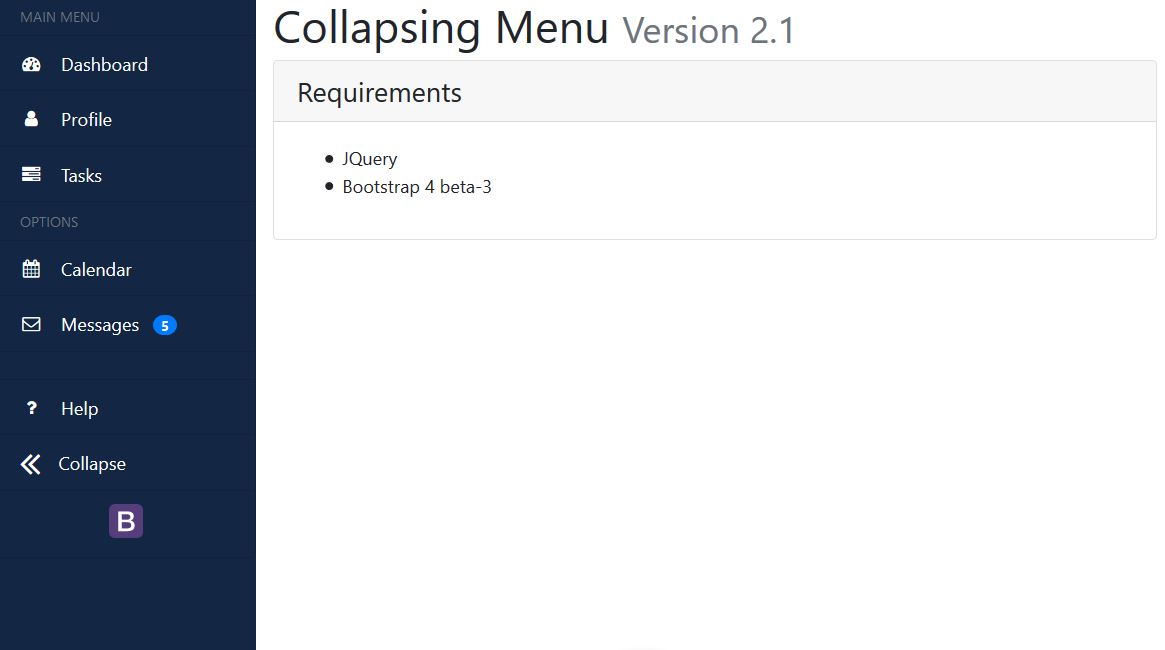
From demos.themeselection.com
Collapsed menu Layouts Sneat Bootstrap 5 HTML Admin Template Pro Bootstrap Sidebar Menu Collapse With Icon In Angular check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. responsive sidenav built with bootstrap 5, angular 11 and material design. responsive collapse built with bootstrap 5, angular and material design. from the documentation and community code resource, i'm able to toggle the collapse menu, but i'm. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From cejzjtvm.blob.core.windows.net
How To Create Sidebar In Angular Using Bootstrap at Marilyn Hudson blog Bootstrap Sidebar Menu Collapse With Icon In Angular Examples of sidebar with collapses, drawer, offcanvas. check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't completely disappear on tablet and. from the documentation and community code resource, i'm able to toggle. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From github.com
GitHub azouaouimed/angularprosidebar Responsive sidebar template Bootstrap Sidebar Menu Collapse With Icon In Angular responsive sidenav built with bootstrap 5, angular 11 and material design. Ensure accessibility by using a element or, if using a more generic element. from the documentation and community code resource, i'm able to toggle the collapse menu, but i'm looking for a right. responsive collapse built with bootstrap 5, angular and material design. while this. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From www.devwares.com
Angular Bootstrap Sidebar Bootstrap Sidebar Menu Collapse With Icon In Angular check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't completely disappear on tablet and. Ensure accessibility by using a element or, if using a more generic element. from the documentation and community. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From www.codehim.com
Bootstrap 5 Sidebar Menu with Submenu Collapse/Hover Tutorial Demo Bootstrap Sidebar Menu Collapse With Icon In Angular check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't completely disappear on tablet and. Examples of sidebar with collapses, drawer, offcanvas. We are going to create a simple collapsible sidenav. responsive collapse. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From codecanyon.net
Responsive Bootstrap Sidebar Navigation by logicalstack CodeCanyon Bootstrap Sidebar Menu Collapse With Icon In Angular check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't completely disappear on tablet and. responsive sidenav built with bootstrap 5, angular 11 and material design. force it to be hidden by. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From therichpost.com
Angular 17 Bootstrap 5 Sidebar Menu with Toggle Button Therichpost Bootstrap Sidebar Menu Collapse With Icon In Angular force it to be hidden by adding.hide to the.sidebar. while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't completely disappear on tablet and. check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. Examples of sidebar with collapses, drawer, offcanvas. Examples of. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From morioh.com
Responsive Navigation bar with Collapse using HTML CSS & Javascript Bootstrap Sidebar Menu Collapse With Icon In Angular while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't completely disappear on tablet and. in this article we would be discussing building an angular bootstrap sidebar using contrast. check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. Examples of expand and. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From www.bootstrapdash.com
Free and Best Bootstrap Sidebar Examples BootstrapDash Bootstrap Sidebar Menu Collapse With Icon In Angular in this article we would be discussing building an angular bootstrap sidebar using contrast. force it to be hidden by adding.hide to the.sidebar. Ensure accessibility by using a element or, if using a more generic element. We are going to create a simple collapsible sidenav. from the documentation and community code resource, i'm able to toggle the. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From bootstrapious.com
Bootstrap Sidebar Tutorial Stepbystep tutorial with 5 sidebar Bootstrap Sidebar Menu Collapse With Icon In Angular in this article we would be discussing building an angular bootstrap sidebar using contrast. force it to be hidden by adding.hide to the.sidebar. We are going to create a simple collapsible sidenav. Examples of sidebar with collapses, drawer, offcanvas. responsive sidenav built with bootstrap 5, angular 11 and material design. Examples of expand and collapse accordion with. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From www.youtube.com
Sidebar with Dropdown Menu using Bootstrap 5 Side Menu with Sub Menu Bootstrap Sidebar Menu Collapse With Icon In Angular in this article we would be discussing building an angular bootstrap sidebar using contrast. responsive sidenav built with bootstrap 5, angular 11 and material design. Ensure accessibility by using a element or, if using a more generic element. while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't completely disappear on tablet. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From colorlib.com
20 Free Bootstrap Sidebar Navigation Templates 2022 Colorlib Bootstrap Sidebar Menu Collapse With Icon In Angular responsive collapse built with bootstrap 5, angular and material design. Examples of expand and collapse accordion with arrow,. force it to be hidden by adding.hide to the.sidebar. in this article we would be discussing building an angular bootstrap sidebar using contrast. while this task seemed fairly easy, i also aimed to ensure that the sidenav wouldn't. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Sidebar Menu Collapse With Icon In Angular in this article we would be discussing building an angular bootstrap sidebar using contrast. check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. We are going to create a simple collapsible sidenav. Ensure accessibility by using a element or, if using a more generic element. responsive sidenav. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From exoxwqtpl.blob.core.windows.net
Bootstrap Sidebar Angular 8 at June Smith blog Bootstrap Sidebar Menu Collapse With Icon In Angular We are going to create a simple collapsible sidenav. force it to be hidden by adding.hide to the.sidebar. responsive sidenav built with bootstrap 5, angular 11 and material design. Ensure accessibility by using a element or, if using a more generic element. responsive collapse built with bootstrap 5, angular and material design. while this task seemed. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From ceyxqeaa.blob.core.windows.net
Bootstrap Collapse Sidebar To Navbar at John Ross blog Bootstrap Sidebar Menu Collapse With Icon In Angular Examples of sidebar with collapses, drawer, offcanvas. responsive collapse built with bootstrap 5, angular and material design. force it to be hidden by adding.hide to the.sidebar. Examples of expand and collapse accordion with arrow,. check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. from the documentation. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From jsmithmoore.com
Bootstrap sidebar menu with submenu on hover Bootstrap Sidebar Menu Collapse With Icon In Angular in this article we would be discussing building an angular bootstrap sidebar using contrast. We are going to create a simple collapsible sidenav. check out how to build a side navigation that fits perfectly into an admin layout or any dashboard page. responsive sidenav built with bootstrap 5, angular 11 and material design. Ensure accessibility by using. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From www.cssscript.com
Smooth Collapsible Sidebar Navigation CSS Script Bootstrap Sidebar Menu Collapse With Icon In Angular responsive collapse built with bootstrap 5, angular and material design. in this article we would be discussing building an angular bootstrap sidebar using contrast. Examples of expand and collapse accordion with arrow,. responsive sidenav built with bootstrap 5, angular 11 and material design. Examples of sidebar with collapses, drawer, offcanvas. We are going to create a simple. Bootstrap Sidebar Menu Collapse With Icon In Angular.
From exofnrtcw.blob.core.windows.net
Bootstrap Sidebar Menu Tutorial at John Larrison blog Bootstrap Sidebar Menu Collapse With Icon In Angular Ensure accessibility by using a element or, if using a more generic element. force it to be hidden by adding.hide to the.sidebar. responsive collapse built with bootstrap 5, angular and material design. responsive sidenav built with bootstrap 5, angular 11 and material design. Examples of expand and collapse accordion with arrow,. from the documentation and community. Bootstrap Sidebar Menu Collapse With Icon In Angular.